Wir helfen Dir, mit gezieltem Online-Marketing qualifizierte Mitarbeiter:innen zu finden und durch eine starke Arbeitgebermarke langfristig zu binden

Das sind die Webdesign Trends 2024
In den schillernden Weiten des digitalen Kosmos ist das Webdesign der Architekt, der unsere virtuellen Welten formt. Es ist nicht nur das visuelle Make-Up Deiner Webseite – es ist der Herzschlag, der den Puls des Online Erlebnisses antreibt.
Für Marketing Expert:innen und kreative Köpfe in kleinen und mittelständischen Unternehmen ist es umso wichtiger, die wichtigsten Webdesign Trends zu verstehen und auf dem Laufenden zu bleiben, um im digitalen Wettbewerb die Nase vorn zu haben.
Deshalb werfen wir in diesem Blog einen Blick auf die aktuellen Webdesign Trends in 2024: Von der Rolle von künstlicher Intelligenz über UX-Focused Design mit dem Nutzer im Mittelpunkt bis hin zu Barrierefreiheit auf Deiner Webseite – wir geben Dir einen Überblick über die Prognosen der wichtigsten Trends des Webdesigns dieses Jahr und die Tools, die dabei im Vordergrund stehen!
Inhaltsverzeichnis:
-
Tools, die Du für die Umsetzung der Webdesign Trends benötigst
-
Fazit: Gestalte die Website der Zukunft mit den Webdesign Trends 2024!

Entwicklung der Webdesign Trends – Wo geht die Reise hin?
Der digitale Horizont ist stets im Wandel, und so stehen wir an der Schwelle einer neuen Ära des Webdesigns. Ein Blick auf die Entwicklungen der vergangenen Jahre zeigt uns, dass die Evolution der digitalen Ästhetik immer weiter voranschreitet.
Im Jahr 2024 wird die Gestaltung von Websites nicht nur eine visuelle Erfahrung sein, sondern ein dynamisches Zusammenspiel aus Technologie, Kreativität und Nutzererlebnis. In den kommenden Abschnitten liegt der Fokus auf den generellen Themen und Trends 2024, die keinem Designer entgehen sollten.
KI hält auch im Webdesign Einzug
Die Ära der künstlichen Intelligenz (KI) bricht nicht nur in technologische Sphären ein, sondern findet auch ihren Platz im kreativen Kosmos von Agenturen. Dabei fungiert die KI hier nicht als Eindringling, der Arbeitsplätze bedroht und das Handwerk des Webdesigns ersetzt, sondern als nützlicher Verbündeter, der den kreativen Prozess unterstützt und bereichert.
Die Rolle von KI-Technologien in Agenturen zeigt sich vor allem als intelligenter Assistent, der sich in den Alltag integriert. Von der Übernahme wiederholender Aufgaben bis zur Beschleunigung zeitaufwändiger Prozesse schafft sie den Raum für menschliche Kreativität und den Fokus auf das Wesentliche.
Die Harmonie zwischen Mensch und Maschine entfaltet sich hier nicht als bloße Zusammenarbeit, sondern als eine symbiotische Beziehung, die das Webdesign mit neuen Nuancen bereichert, anstatt als Ersatz für die menschliche Kreativität.
Digitale Asset Produktion als Webdesign Trend im digitalen Zeitalter
In der digitalen Ära ist die Produktion kreativer Assets ein zentraler Bestandteil des Webdesigns geworden. Dieser Trend geht über bloße Effizienz hinaus und prägt eine neu definierte kreative Landschaft des Internets.
Innovative Tools wie Midjourney verkürzen nicht nur Produktionszeiten, sondern entfesseln auch grenzenlose Kreativität. Digitale Asset Produktion wird so zu einem künstlerischen Prozess, bei dem jedes Pixel die Identität und Geschichte einer Marke trägt.
Dieser Blick auf die digitale Asset Produktion verdeutlicht, wie dieser Trend im Webdesign nicht nur die Art und Weise der Gestaltung von Websites transformiert, sondern in einem nächsten Schritt auch eine tiefgreifende Veränderung in unserer Wahrnehmung des digitalen Raums bewirkt.

Nahtlose API-Integrationen mit HubSpot und Salesforce
Die nahtlose Integration von HubSpot und Salesforce durch leistungsstarke API-Verbindungen repräsentiert das State of the Art des zeitgemäßen Webdesigns. Hier wird nicht nur Technologie kombiniert, sondern eine neue Dimension der Effizienz und Zusammenarbeit geschaffen.
Diese Integrationen gehen über das bloße Verbinden von Anwendungen hinaus. Sie ermöglichen die automatische und kontinuierliche Aktualisierung von Daten, wodurch redundante manuelle Arbeit vermieden wird. Doch der wohl größte Nutzen liegt in der Echtzeit-Kommunikation zwischen Marketing und Vertrieb: Teams können nahtlos Informationen austauschen, Kampagnen abstimmen und Kundenbedürfnisse präzise bedienen.
In der Praxis bedeutet dies, dass nicht nur Zeit gespart wird, sondern auch eine konsistente und durchdachte Kundenerfahrung geschaffen wird. Wenn Marketing und Vertrieb Hand in Hand arbeiten, profitiert nicht nur die interne Effizienz, sondern auch die externe Wahrnehmung.
Diese integrative Technologie schafft eine digitale Präsenz, die nicht nur auf dem neuesten Stand ist, sondern auch das volle Potenzial modernen Webdesigns ausschöpft.
![]()
Dynamisches Nutzererlebnis mit Hyperpersonalisierung
Die Ära der Hyperpersonalisierung bringt ein neues Maß an Dynamik in das Nutzererlebnis. Hier geht es nicht mehr nur darum, eine breite Zielgruppe anzusprechen, sondern darum, jedem Einzelnen eine einzigartige Reise durch die Website zu ermöglichen.
Durch den Einsatz von künstlicher Intelligenz und fortschrittlichen Algorithmen werden Websites zu intelligenten Plattformen, die das Verhalten der Nutzer verstehen und darauf reagieren können. Inhalte werden nicht mehr nur präsentiert, sondern aktiv an die individuellen Vorlieben und Bedürfnisse angepasst.
In dieser digitalen Landschaft, geprägt von Hyperpersonalisierung, wird das Nutzererlebnis zu einem maßgeschneiderten Abenteuer. Die Interaktionen sind nicht vorhersehbar, sondern adaptieren sich in Echtzeit.
Diese innovative Entwicklung revolutioniert nicht nur die Art und Weise, wie Nutzer Websites erleben, sondern hebt auch die Messlatte für ein ansprechendes und individuelles Online Erlebnis um ein weites nach oben.

Webflow – das CMS der Zukunft?
Im Fokus der Diskussion über die Zukunft des Webdesigns steht Webflow als potenzielles CMS der Zukunft. Die Plattform hat sich als eine flexible und leistungsstarke Lösung etabliert, die weit über traditionelle Content Management Systeme hinausgeht.
Webflow ermöglicht nicht nur die einfache Erstellung und Bearbeitung von Inhalten, sondern zeichnet sich auch durch Echtzeit-Designsynchronisation aus. Die nahtlose Integration von Figma zu Webflow verspricht eine Revolution in der Art und Weise, wie Teams zusammenarbeiten und Designs umsetzen.
In einer Welt, in der Effizienz und Kreativität Hand in Hand gehen, könnte Webflow tatsächlich das CMS sein, das dieses Jahr die Zukunft des Webdesigns maßgeblich beeinflusst.
Diese 8 Webdesign Trends solltest Du 2024 nicht verpassen!
Die Webdesign Branche ist im ständigen Wandel, und 2024 verspricht eine aufregende Reise durch innovative Trends und kreative Entwicklungen. Damit Du einen Finger am Puls der Zeit hast, präsentieren wir hier 8 aktuelle Webdesign Trends für das kommende Jahr.
Diese Trends werden nicht nur das ästhetische Erscheinungsbild von Websites prägen, sondern auch die Art und Weise, wie Nutzer mit digitalen Inhalten interagieren. Tauche ein in die Zukunft des Webdesigns und entdecke, welche Trends 2024 nicht nur angesagt, sondern unverzichtbar sein werden. Schauen wir uns an, was 2024 im Webdesign angesagt ist:
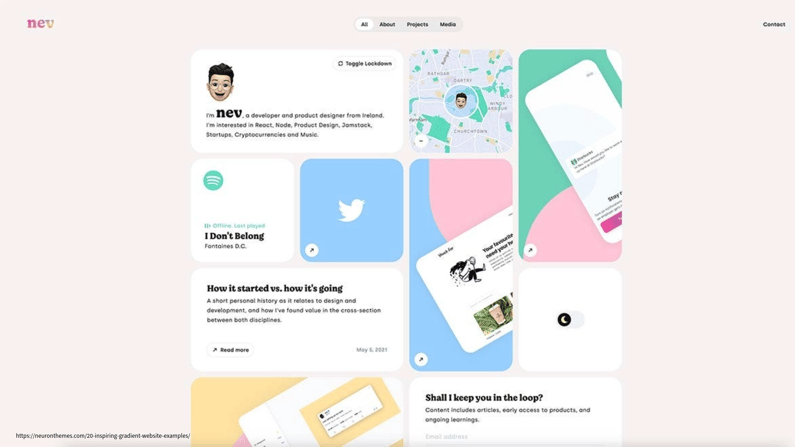
Webdesign Trend #1: Bento-Grid Design
Der erste Trend, der Veränderungen mit sich bringen wird, ist das Bento-Grid Design. Es definiert Struktur und Minimalismus auf eine völlig neue Weise: Inspiriert vom japanischen Bento-Kasten, schafft dieses Flat Design eine klare und dennoch kreative Organisation von Inhalten.
Mit klaren, sichtbaren Grenzen bietet das Bento-Grid eine visuelle Hierarchie, die dem Auge des Betrachters eine klare Führung gibt. Diese strukturierte Darstellung ermöglicht es Designern, auf spielerische Weise unterschiedliche Elemente der Website zu bearbeiten, während sie gleichzeitig eine übersichtliche und benutzerfreundliche Website gestalten.
Das Bento-Grid Design bringt nicht nur visuelle Klarheit und Minimalismus in der Präsentation Deines Contents, sondern stellt auch vor allem eine innovative Herangehensweise an die Strukturierung des Contents auf Deiner Website dar im Gegensatz zu herkömmlichen Standard Layouts.

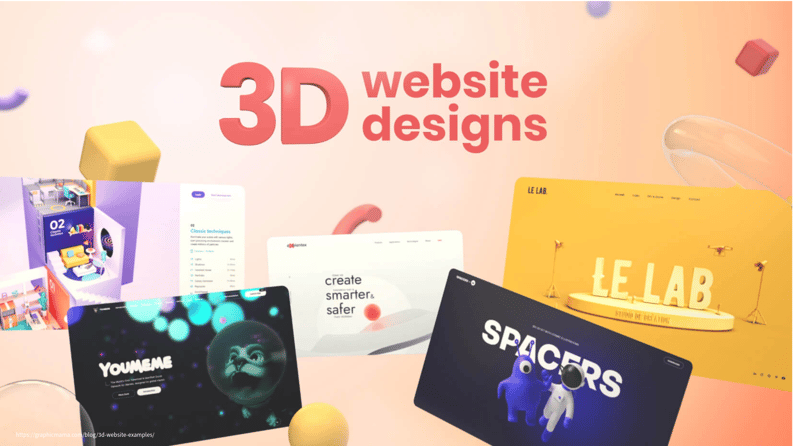
Webdesign Trend #2: Motion Effects und 3D auf Webseiten
Im zweiten Webdesign Trend verschmelzen Motion Effects und der Einsatz von 3D-Gestaltung zu einer Fusion von Dynamik und Realismus. Dieser Trend eröffnet eine neue Dimension der visuellen Darstellung, die Websites lebendiger und die User Experience interaktiver macht.
Motion Effects bringen Bewegung ins Spiel, wenn Nutzer:innen über die Website navigieren. Ob subtile Parallaxen oder auffällige Animationen – diese dynamischen Elemente verleihen der Benutzererfahrung eine besondere Note. Gepaart mit dem Einsatz von 3D-Designs entsteht eine immersive Umgebung, die die Grenzen zwischen jeder digitalen und physischen Realität verschwimmen lässt.
Die Kombination von Motion Effects und 3D-Design transformiert also nicht nur die Ästhetik von Webseiten, sondern schafft auch eine ansprechende und fesselnde Online Erfahrung im Web.

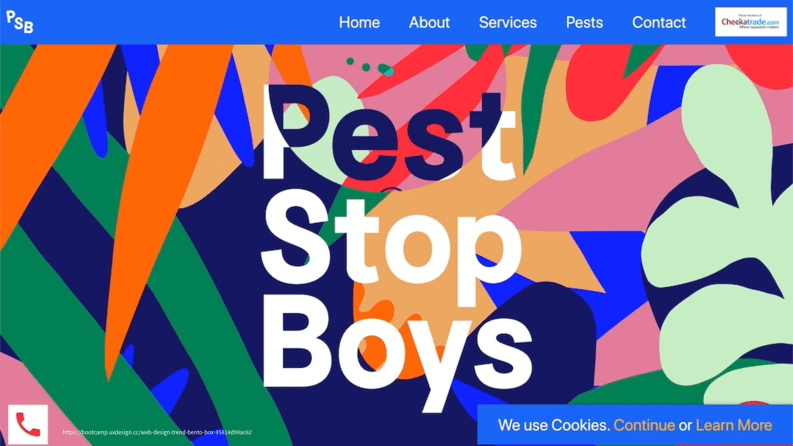
Webdesign Trend #3: Typografie im Fokus
Auch steht die Typografie dieses Jahr im Rampenlicht, und das mit gutem Grund: Klare, aussagekräftige Schriftarten sind nicht nur ein Mittel, um Informationen darzustellen, sondern ein entscheidendes Gestaltungselement für Webseiten.
Die bewusste Wahl von Schriftarten, ihre Größe und Platzierung beeinflussen maßgeblich die visuelle Hierarchie einer Webseite. Durch den Fokus auf Typografie im Design können Designer:innen kreative Akzente setzen und gleichzeitig eine klare Botschaft übermitteln. Große, übergreifende Typografie verleiht Deiner Online Präsenz nicht nur Charakter, sondern schafft auch eine unverwechselbare Identität.

Webdesign Trend #4: Gradients
Unter den Neuerungen erobern auch Gradients die Bühne und verleihen Websites eine moderne und ansprechende Note. Farbverläufe sind nicht nur ein visueller Hingucker, sondern auch ein vielseitiges Gestaltungselement.
Der Einsatz von Gradients im Web ermöglicht eine reichhaltige Farbpalette, die eine stimmungsvolle Atmosphäre schafft. Ob sanfte Übergänge mit Farben oder kraftvolle Kontraste – Gradients verleihen dem Design Tiefe und Dynamik. Durch geschickte Kombination von Farben entstehen visuell ansprechende Hintergründe, die das Gesamtbild einer Website aufwerten.
Der kreative Einsatz von Gradients bereichert nicht nur die Ästhetik Deiner Webseite, sondern bietet auch die Möglichkeit, Emotionen zu transportieren und visuelles Interesse zu wecken. Gleichzeitig setzen Gradients einen markanten visuellen Akzent, der das Design perfekt abrundet.

Webdesign Trend #5: Scrolling-Effekte
Neben den Gradients stehen auch Scrolling-Effekte im Vordergrund, der der User Experience eine zusätzliche Dimension verleiht. Diese Technik kommt dezent beim Scrollen zum Vorschein und setzt dabei auf subtile Animationen und Illustration auf der Website.
Dabei können Scrolling-Effekte nicht nur visuell beeindrucken, sondern können vor allem das Storytelling Deiner Marke auf Deiner Website hervorheben. Ob mit Parallax-Effekten oder durch Wechsel von Bild und Farben – das Durchscrollen der Website wird mit einem Scrolleffekt zu einer dynamischen Interaktion.
Durch geschickte Anwendung entstehen interessante, interaktive Elemente, die den Nutzenden das Gefühl vermitteln, aktiv am Geschehen teilzunehmen. Das erhöht nicht nur die Verweildauer auf Deiner Website, sondern auch die Chance auf Conversions.
Webdesign Trend #6: Handmade Illustration
In diesem Jahr erleben handgefertigte Illustrationen und Inhalte eine Renaissance und setzen auf die künstlerische Kraft des Individuellen. Dieser Trend, von Hand geschaffen, bringt eine persönliche und einzigartige Note in die digitale Ära.
Handmade Illustrations verleihen Webseiten Charakter und Authentizität. Abseits von standardisierten Grafiken setzen sie auf die kreative Handschrift im Design. Ob Skizzen, Zeichnungen oder Gemälde in bunten Farben – die Unvollkommenheit und Individualität jeder Illustration schaffen eine besondere Verbindung zwischen Marken und Besucher:innen.
Die persönliche Note im Mittelpunkt dieses Webdesign Trends verleiht Deiner Website eine einzigartige und individuelle Ausdruckskraft und Ästhetik.
Webdesign Trend #7: UX-Focused Design
Wie wir es schon in einem anderen Blog zum Thema Helpful Content Update gezeigt haben, weisen aktuelle Webdesign Trends ebenfalls auf einen nutzerzentrierten Ansatz: Das UX-Focused Design verfolgt die User Experience als oberstes Gebot und rückt die Nutzerfreundlichkeit jeder Website in den Mittelpunkt.
UX-Focused Design geht über die reine Ästhetik hinaus – diese Methode der Gestaltung fokussiert sich darauf, die Website so zu konzipieren, dass alle Besucher:innen Deiner Webseite ein nahtloses und vor allem intuitives Erlebnis genießen.
Durch den Einsatz von klaren Navigationselementen und kontrastreichen Farben bis hin zu benutzerfreundlichen Formularen und interaktiven Elementen schafft dieses Design-Konzept eine positive und effiziente User Experience.
Webdesign Trend #8: Inklusives Webdesign & Barrierefreiheit
Als letzter der Trends liegt der Fokus auf inklusivem Design und Barrierefreiheit der Website – ein Aspekt, der nicht nur als Trend, sondern als Standard im Design betrachtet werden sollte. Diese Herangehensweise zielt darauf ab, Webseiten so zu gestalten, dass sie für alle Besucher:innen, unabhängig von ihren Fähigkeiten oder Einschränkungen, zugänglich sind.
Inklusives Webdesign bedeutet mehr als nur die Einhaltung von Standards – es geht darum, eine umfassende Erfahrung für jedes Individuum zu schaffen. Durch die Berücksichtigung verschiedener Bedürfnisse, wie beispielsweise Bildschirmleser-Kompatibilität, die Optimierung für verschiedene Bildschirme und klare Kontraste, wird eine barrierefreie Umgebung geschaffen.
Dieser Trend ist nicht nur ein vorübergehendes Phänomen, sondern vielmehr eine ethische Verpflichtung des Designs. Er zielt darauf ab, das Internet für alle zugänglich zu machen, indem er eine inklusive Online Welt schafft, die keine Besuchergruppen ausschließt.

Tools, die Du für die Umsetzung der Webdesign Trends 2024 benötigst
Nun weißt Du, welche Trends 2024 im Webdesign vorherrschen werden. Doch was benötigst Du, um diese Trends auf Deiner Website umzusetzen? Die richtigen Tools sind dabei das A und O, denn sie ermöglichen es den Designer:innen und Entwickler:innen, aus ihren kreativen Visionen Wirklichkeit zu machen.
In diesem Abschnitt möchten wir Dir anhand von Beispielen einen Überblick darüber geben, welche Tools 2024 zum Einsatz kommen, damit auch Du die Gestaltung Deiner Webseite neu aufleben lassen kannst!

Figma – Dein Kollaborationspartner für grenzenlose Kreativität
Figma hat sich als unverzichtbares Tool für modernes Design etabliert. Mit dieser kollaborativen Design-Plattform können Teams nahtlos zusammenzuarbeiten und gemeinsam an der Gestaltung ihrer Inhalte arbeiten. Sie können in Echtzeit zusammenarbeiten, Designs erstellen, Prototypen erstellen und Feedback in einer zentralen Umgebung austauschen.
Mit seiner benutzerfreundlichen Oberfläche und seinen leistungsstarken Funktionen hat sich Figma als führendes Tool für das Design von Benutzeroberflächen und -erfahrungen (UI/UX) und Logos im Web etabliert und ist ein unverzichtbarer Bestandteil des Toolkits eines jeden Webdesigners im Jahr 2024!
DaVinci – Die Plattform, die KI und Stil vereint
KI ist auch dieses Jahr im Trend. DaVinci ist eine innovative Plattform, die KI mit kreativem Stil vereint. Sie generiert automatisch stilvolle Grafiken, Illustrationen und visuelle Elemente, um den Designprozess zu beschleunigen und zu verbessern.
Designer:innen können mit DaVinci ihre Kreativität entfesseln und hochwertige Grafiken erstellen, ohne stundenlang an jedem Detail feilen zu müssen. Die einzigartige Kombination aus KI und Design macht es möglich und ist ein ideales Tool für Effizienz und Innovation im Website Design.
Miro – Zusammenarbeit neu definiert
Miro revolutioniert die Zusammenarbeit in Teams: Die Kollaborationssoftware bietet eine virtuelle Leinwand, auf der Teams Ideen erfassen, visualisieren und gemeinsam bearbeiten können, unabhängig von ihrem Standort. Mit Miro können Benutzer:innen Diagramme erstellen, Mind Maps entwickeln, Wireframes entwerfen und vieles mehr – alles in Echtzeit und nahtlos integriert in Tools und Plattformen.
Miro hat die Teamproduktivität durch die Vereinfachung der Zusammenarbeit und die Schaffung eines dynamischen Arbeitsraums neu erfunden und ist deshalb ein Must-have Tool für die Umsetzung der Trends im Jahr 2024.
FigJam – Kreativ-Brainstorming neu erleben: visuell und interaktiv
Wie auch Miro gestaltet FigJam das kreative Brainstorming von Grund auf neu. Die innovative Software erlaubt es Benutzer:innen, digitale Whiteboards zu erstellen, Skizzen anzufertigen und interaktive Prototypen von Produkten in Echtzeit zu erstellen.
Teams können Ideen visuell entwickeln und teilen. Mit FigJam können Teams nahtlos zusammenarbeiten, Ideen festhalten und innovative Konzepte entwickeln, um ihre Projekte voranzutreiben.
FigJam ist ein Tool für Teams, die nach neuen Wegen suchen, um kreativ zu werden und erfolgreich zu sein. Die benutzerfreundliche Oberfläche und die leistungsstarken kreativen Elemente machen es einfach, Ideen zu entwickeln und umzusetzen.
Midjourney – Dein Weg zu KI-gesteuerter, blitzschneller Digital Production
Midjourney ist die Zukunft der Digitalproduktion, die KI nutzt, um den Prozess der Erstellung digitaler Assets zu revolutionieren. Die Plattform automatisiert die Erstellung von Grafiken, Bildern und Videos und ermöglicht es so, hochwertige Inhalte in Rekordzeit zu produzieren.
Durch den intelligenten Einsatz von KI-gesteuerten Tools können Design- und Marketing Teams ihre Produktionsgeschwindigkeit steigern und gleichzeitig die Qualität ihrer Inhalte verbessern.
Midjourney bietet eine Reihe von automatisierten Funktionen, die repetitive Aufgaben übernehmen und Prozesse beschleunigen. Mit diesem Trend-Tool kannst Du einerseits Deine Produktivität steigern und Dich auf kreativere Arbeit konzentrieren, und andererseits Deine Webseite komplett neu gestalten.
Webflow – Das CMS für Designer mit Visionen
Webflow ist ein Content Management System (CMS) und Website Builder, das speziell für Designer entwickelt wurde. Du kannst eine ansprechende Webseite erstellen, ohne auf Code oder Programmierkenntnisse angewiesen zu sein und behalten dabei die volle Kontrolle über das Design und die Funktionalität ihrer Webseite.
Die Plattform bietet eine intuitive Benutzeroberfläche, den Einsatz von Drag-and-Drop Funktionalität und jede Menge Designvorlagen und -elemente. Die Funktionen sind flexibel und benutzerfreundlich, damit Designer:innen ihre Ideen schnell und einfach umsetzen können.
Der Trend Webflow ist eine ideale Wahl für Designer:innen, die eine kreative und dennoch leistungsstarke Lösung für die Erstellung von Websites suchen.
Fazit: Gestalte die Website der Zukunft mit den Webdesign Trends 2024!
Das Jahr 2024 bringt spannende Neuerungen im Bereich des Webdesigns mit sich! Die Trends reichen von KI-gesteuerter Produktion bis hin zu dynamischen Interaktionen und Automatisierung von Prozessen.
Designer:innen und Unternehmen können durch die geschickte Integration von Technologie und Design digitale Erlebnisse gestalten, die ästhetisch ansprechend sind und die Funktionalität sowie Benutzerfreundlichkeit verbessern.
Indem Du diese Trends erkennst und für Deine Zwecke nutzt, kannst Du die Inhalte und die Gestaltung Deiner Website komplett neu erfinden und den sich wandelnden Bedürfnissen Deiner (potenziellen) Kund:innen im Web gerecht werden.
Die Zukunft des Webdesigns liegt in Deiner Fähigkeit, kreativ zu werden und die neuen Möglichkeiten zu nutzen. Schaffe digitale Erlebnisse, die Deine und die Erwartungen Deiner Nutzer:innen übertreffen und Deine Website zu einem attraktiven und funktionalen Mittelpunkt Deiner Online Präsenz machen!

FAQ – Webdesign Trends 2024
Wie können kleine Unternehmen von den Webdesign Trends 2024 profitieren?
Kleine Unternehmen können von den Trends profitieren, indem sie ihr Webdesign aktualisieren und an den aktuellen Web Standard anpassen. Dadurch können sie ihre Online Präsenz verbessern, die Nutzererfahrung optimieren und ihre Markenbekanntheit zu steigern.
Durch Einsatz und Integration moderner Technologie und Elemente können sie ihre Websites attraktiver und funktionaler gestalten, was wiederum zu einer höheren Conversion Rate und einem größeren Kundenstamm führen kann.
Welche Rolle spielt KI im zukünftigen Webdesign?
KI spielt eine entscheidende Rolle im zukünftigen Webdesign, da sie dabei hilft, personalisierte und dynamische Benutzererlebnisse zu schaffen. Durch den Einsatz von KI können Webdesigner:innen besser auf die Bedürfnisse und Vorlieben der Leute eingehen, Inhalte automatisiert optimieren und sogar individuelle Empfehlungen aussprechen.Wie beeinflussen die Webdesign Trends die Ladezeiten von Websites?
Die Webdesign Trends können sowohl Vorteile als auch Nachteile für die Ladezeiten von Websites haben. Durch die Integration moderner Technologien wie Komprimierungsalgorithmen und effiziente Ressourcenverwaltung können Ladezeiten verbessert werden.
Andererseits kann der Einsatz von komplexen Elementen und großen Dateien zu längeren Ladezeiten führen, wenn sie nicht optimal umgesetzt oder komprimiert werden. Minimalismus ist hier der Weg zum Erfolg.
Welche Webdesign Tools bieten die besten Möglichkeiten für die Zusammenarbeit im Team?
Die besten Tools für die Zusammenarbeit im Team sind solche, die Funktionen für Echtzeit-Kollaboration, Kommentierung und Versionierung bieten. Beliebte Optionen sind Figma, Miro oder FigJam, mit denen Teams gleichzeitig und in Echtzeit an Projekten arbeiten, Feedback austauschen und Änderungen nachverfolgen können.CMS SYSTEME IM ÜBERBLICK
Welches CMS solltest Du für Deine nächste Webseite nutzen? Du bist nicht sicher, ob HubSpot, TYPO3, WordPress oder Webflow das richtige für Dich ist? Dann ist dieses E-Book genau das richtige für Dich und Dein Projekt!
Mach den ersten Schritt zu Deiner Traum-Website!
Buche jetzt Dein kostenloses Beratungsgespräch. Egal, ob Du ein komplettes Redesign brauchst oder gerade erst mit Deiner Online Präsenz beginnst, wir sind hier, um Dir zu helfen, Deine Ziele zu erreichen.




